개요
- 목적 : 처음으로 학습을 통해 뭔가 해본 결과를 정리하기 위해서 / 다음에 다시 할 때 참고할 수 있도록 정리하기 위해서
- 내용 1. 데스크탑에서 yolov5 데이터 학습하는 방법 정리
- 내용 2. 구글 Colab 활용하여 yolov5 데이터 학습하는 방법 정리
설명 순서
1) 데이터셋 만들기
https://undetectable.tistory.com/4
Yolov5 사용법 정리 (데스크탑, Colab) (1)
개요 - 목적 : 처음으로 학습을 통해 뭔가 해본 결과를 정리하기 위해서 / 다음에 다시 할 때 참고할 수 있도록 정리하기 위해서 - 내용 1. 데스크탑에서 yolov5 데이터 학습하는 방법 정리 - 내용 2.
undetectable.tistory.com
2) 학습 시키기
3) 학습된 모델을 활용하여 Object Detection 해보기
학습시키기 - 데스크탑(Windows 10, Pycharm)
- 새로운 프로젝트를 만들어준다

- 터미널로 가서 아래의 코드를 입력한다
git clone https://github.com/ultralytics/yolov5
- yolov5 라는 폴더가 생겨 있다. 그 안에 data_learning 이라는 폴더를 만들어주자
그 안에 Robo Flow 에서 받았던 데이터셋을 넣어준다


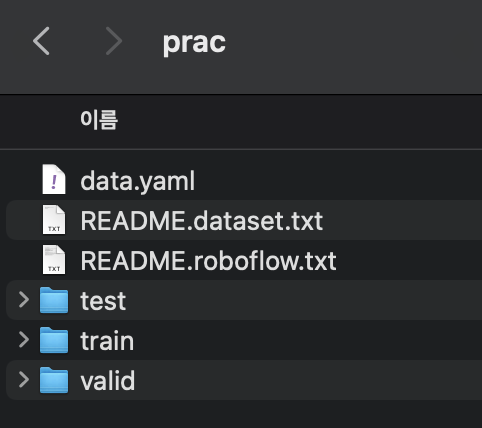
- 폴더 안에 들어가면 아래와 같이 되어 있어야 한다

- data.yaml 을 편집해주자
안 열리는 사람들은 메모장을 이용해서 열어주면 된다.

- 아래와 같이 경로를 변경해주면 된다. (이 블로그를 보고 그대로 따라했다면 맨 위 두 줄을 아래 적힌 그대로 바꿔주면 된다.)
train: ..yolov5/data_learning/train/images
val: ..yolov5/data_learning/valid/images
- 이제 터미널에서 아래 코드를 입력한다
cd yolov5
python train.py --data .\data_learning\data.yaml --cfg yolov5s.yaml --weights yolov5s.pt --batch-size 16--data : 아까 수정한 yaml 파일 경로
--cfg : yolov5s 를 사용했다. 마지막 소문자 s 대신에 m, l, x 도 사용 가능
(s --> m --> l --> x 순으로 성능이 좋아진다. 대신 학습시간도 길어진다.)
--weights : cfg 와 동일하기 yolov5s.pt 를 사용했다.
--batch-size : 16 을 사용했는데 32, 64 도 가능하다.
- 학습이 돌아가는 사진


- 학습 완료 후 데이터가 담긴 파일

- 이걸 바탕으로 인식을 해봐야 한다
터미널로 가서 아래 코드를 입력한다.
"./best220924.pt" 는 아까 본 best.pt 를 이름을 바꾼 것이다. best220924.pt 는 yolov5 폴더에 들어 있어야 한다
python detect.py --source 0 --weights ./best220924.pt
--source 0 이라고 하면 webcam 을 쓰겠다는 뜻이고,
저 자리에 ~~.jpg, ~~.png 등 yolov5 폴더 안에 있는 사진의 파일명을 넣으면 된다.
동영상도 불러올 수 있다고 한다.(안 해봄)
--weights 는 아까 가져온 것 쓰면 된다.

- 터미널이 아니라 자체적으로 모델을 활용한 코드를 짜고 싶을 경우
~~.pt 파일을 활용해서 아래와 같이 코드를 짤 수 있다. "torch.hub.load" 를 하면 한 줄로 모델을 불러 올 수 있다.
"results = model(img)" 이런 식으로 인식 가능하다
사진 속 좌표는 results.xyxy 에서 볼 수 있다.
import torch
import cv2
model = torch.hub.load('yolov5','custom', path='yolov5/best220924.pt', force_reload=True, source='local')
# Image
img = '사진-9.JPG'
im = cv2.imread(img)
print(im.shape)
# Inference
results = model(img)
if not len(results.xyxy[0]) == 0:
print(float(results.xyxy[0][0][0]))
# Results, change the flowing to: results.show()
results.show()- 결과 사진은 아래와 같다

- 구글을 이용해 학습을 해보는 건 또 다음에 리뷰해야 할 듯